When working with computers, networks, or development environments, addresses like “127.0.0.1:49342” appear frequently. This unique combination includes 127.0.0.1, a special IP address, and 49342, a port number, together representing a local connection point on your device. But what exactly do these numbers signify, and why are they critical in networking and software development?
This article explores the details of 127.0.0.1:49342, helping you understand how localhost and ports work together to create secure and isolated environments.
What is 127.0.0.1?
In networking, 127.0.0.1 is referred to as the “loopback” address or “localhost.” This address allows a computer to communicate with itself, creating a local network within the device itself. By using this special IP address, applications and services can be run and tested locally, without any external network interference. For example, typing 127.0.0.1 in a web browser will route the request back to your own computer, connecting you to services running locally. This feature makes 127.0.0.1 essential for developing and testing software, as developers can replicate real network conditions without risking exposure to the internet.
Understanding Port 49342
While 127.0.0.1 is an IP address, 49342 is a port number that acts as a communication endpoint. Port numbers range from 0 to 65535; each port represents a channel through which data can flow. When you see an address like 127.0.0.1:49342, the port (49342) identifies a specific service or application running locally on your machine.
Why Port 49342?
Port 49342 is likely chosen by developers for specific applications or services due to its place within the “dynamic” port range (49152–65535), which are not preassigned for any specific services. Dynamic ports allow flexibility and are commonly used in development environments for temporary or experimental services. In the world of networking and software development, port numbers like 49342 play an important role. While any port between 1024 and 65535 could theoretically be chosen for local or development use, ports in the “dynamic” range (49152 to 65535) are frequently selected. Here’s why port 49342 might be used, along with some context on how dynamic ports fit into development and testing setups.
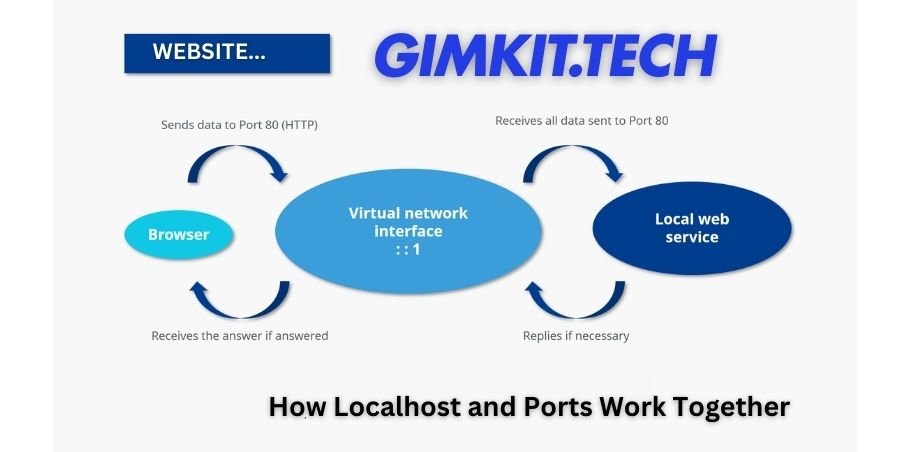
How Localhost and Ports Work Together

When you use 127.0.0.1 in combination with a port number like 49342, you’re creating a unique pathway for data to flow within your device. This setup is used to simulate external server conditions while maintaining security and privacy. Developers use these pathways to work on web applications, databases, and other services without affecting other network traffic or exposing the project to the internet. Localhost and ports are essential concepts in networking, especially for developers working in isolated environments. Together, they create unique, secure communication channels within a single device, allowing multiple applications to run without interference. Let’s explore what localhost and ports are, how they function, and why their combination is so important.
Why 127.0.0.1:49342 is Important for Developers
For developers, 127.0.0.1:49342 represents a highly valuable setup that allows for safe, flexible, and efficient testing and development. The combination of 127.0.0.1 (the “localhost” IP address) and a specific port (in this case, 49342) enables developers to create a secure and isolated environment directly on their computer. Here’s why this particular setup is crucial for development work.
- Testing Applications: Developers can create and test applications locally using 127.0.0.1 and various port numbers, ensuring that everything functions properly before deploying it.
- Security: Using localhost ensures that testing environments aren’t accessible to others, keeping sensitive data secure.
- Isolated Environment: 127.0.0.1 provides an isolated environment that doesn’t require internet connectivity, helping developers simulate various conditions.
Setting Up 127.0.0.1:49342 on Different Operating Systems
Here’s a quick guide on accessing 127.0.0.1:49342 across various platforms:
- Windows: Open any web browser or command prompt and type 127.0.0.1:49342 to access services running on this port. Ensure the relevant service is active.
- MacOS: Similar to Windows, you can access 127.0.0.1:49342 via a browser or terminal.
- Linux: Type ping 127.0.0.1 in the terminal to confirm your connection to localhost, and then access the port via a browser or application.
Accessing 127.0.0.1:49342 in Your Browser

To use 127.0.0.1:49342 in a browser, simply type this address into the browser’s address bar. If there’s a local service running on port 49342, you’ll be able to access its interface. This is commonly used for web development, where you might want to preview a website hosted on your machine. Accessing a local application or service running on 127.0.0.1:49342 directly from your browser is a simple yet powerful way for developers to test and interact with their work in real-time. This setup provides a secure and isolated environment to view how an application behaves on the frontend, debug issues, and ensure smooth functionality before deploying it live. Here’s a step-by-step guide on how to access 127.0.0.1:49342 in your browser and why it’s useful.
What Does 127.0.0.1:49342 Mean?
Before we dive into the steps, here’s a quick breakdown of the components:
- 127.0.0.1: Also known as localhost, this IP address loops back to your computer, allowing it to connect to itself without involving an external network.
- 49342: This is the port number used for the connection. Port numbers identify specific applications or services on the same device, allowing multiple applications to use localhost without interfering with each other.
Together, 127.0.0.1:49342 designates a unique endpoint on your computer, often used for development purposes.
Step-by-Step Guide to Access 127.0.0.1:49342
Follow these steps to access the application running on 127.0.0.1:49342 in your browser:
Ensure the Service is Running: Before accessing 127.0.0.1:49342, make sure that the application or service you want to access is active. If you’re running a web server or a local development server, confirm that it’s set up to listen on port 49342.
Open Your Browser: Any modern browser (such as Chrome, Firefox, Safari, or Edge) will work for accessing localhost.
Common Errors with 127.0.0.1:49342
Some typical errors you might encounter include:
- Connection Refused: This usually means the service expected to run on port 49342 is inactive.
- Port Conflicts: Another application may already be using port 49342. Try changing the port in your application settings or stopping the conflicting service.
- Firewall Restrictions: In some cases, firewalls might restrict local traffic. Configuring firewall settings to allow localhost connections can solve this issue.
Security Tips for Using Localhost and Port 49342
While localhost is safe, it’s essential to monitor open ports like 49342, particularly if you’re on a public network. Here are some security best practices:
- Use a Firewall: Configure firewalls to restrict access to localhost traffic.
- Close Unused Ports: Ensure unused ports are closed to prevent unauthorized access.
- Regularly Test Connections: Use tools like ping and netstat to check which ports are active and to monitor incoming connections.
FAQs About 127.0.0.1:49342
Why is 127.0.0.1 called the loopback address?
It’s a reserved IP that allows your device to communicate with itself, typically used for testing and development.
Can other devices access 127.0.0.1:49342?
No, 127.0.0.1 is exclusive to your device and cannot be accessed from other devices.
What tools can help me check open ports on my device?
Tools like netstat (Windows) or lsof (Linux/MacOS) list active ports.
Is 127.0.0.1 safe for testing?
Yes, as it isolates applications from external networks, making it secure for local development.
Can I assign any port to localhost?
Yes, but avoid reserved ports (0–1023) unless necessary, as these are designated for standard services.
Conclusion
127.0.0.1:49342 is a powerful tool for anyone involved in web development, network management, or application testing. By understanding how localhost and ports function together, you can create safe and isolated environments for development, testing, and debugging.










